JavaScript Coding Techniques to Use in 2024

In web development, JavaScript continues to be a powerhouse. As we step into 2024, mastering advanced coding techniques becomes crucial for developers to stay ahead in the competitive sector of web app development services. This article dives into JavaScript coding techniques for front end that will shape the future of web development, incorporating elements of functional programming, essential programming tricks, and innovative concepts.
1. Functional Programming in JavaScript: A Primer
Functional programming is a paradigm that is gaining momentum in JavaScript development. It also illustrates the usage of higher-order functions, immutability, and pure functions. That is why, in 2024, developers will lean more towards this paradigm for cleaner and maintainable code.
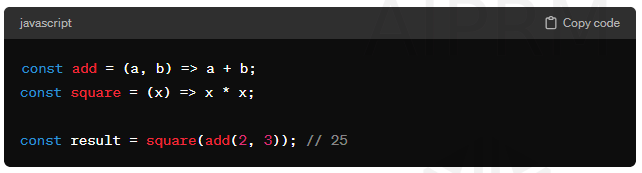
For example:

This example showcases the simplicity of composing functions, promoting code readability and reusability.
2. Currying for Simplicity and Flexibility
Currying is a multi-argument function transformation technique in functional programming that splits a function into a list of functions that each take one parameter. This technique simplifies function invocation and facilitates partial application.
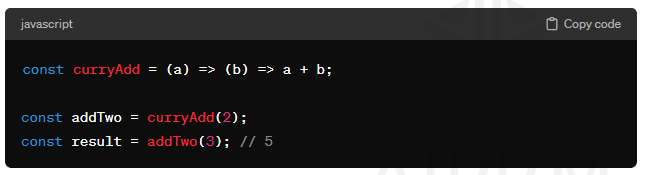
For example:

Currying enhances code flexibility, allowing developers to create specialized versions of functions on the fly.
3. Monads: Beyond Asynchronous Operations
Monads refers to a concept in functional programming that has become increasingly relevant for managing asynchronous operations in JavaScript. They simplify error management and offer a methodical approach to managing adverse effects.
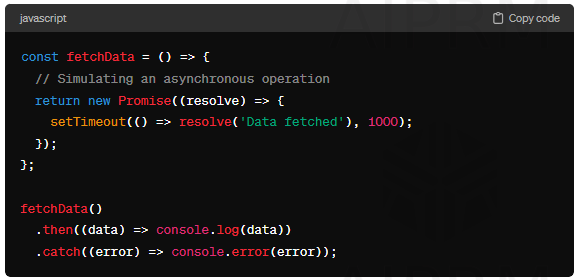
For example:

Monads contribute to more robust and predictable code, especially in scenarios involving complex asynchronous workflows.
4. Immutability: Ensuring Predictable State Management
Moreover, functional programming is built on immutable data structures. By avoiding mutable states, developers can prevent unintended side effects and make their code more predictable and maintainable.
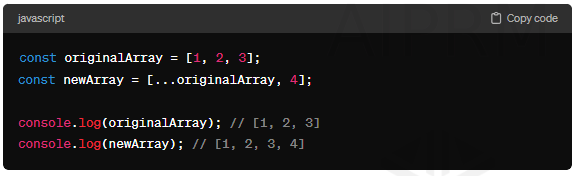
For example:

It sees the usage of spread syntax to create a new array ensures that the original array remains unchanged, promoting immutability.
5. Declarative Programming for Clarity
Declarative programming is concerned with the goals of the code, not the means by which it achieves them. As a result, this approach enhances code readability and simplifies maintenance.
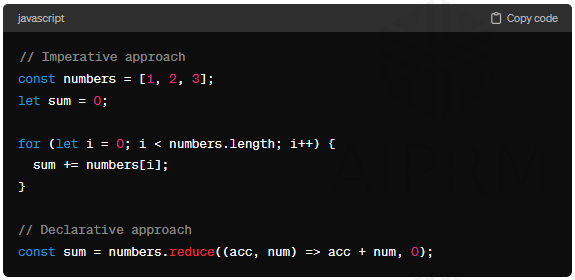
For example:

The declarative style, as demonstrated in the second example, leads to more concise and expressive code.
6. Functional Composition: Building Blocks of Elegance
Furthermore, functional composition involves combining small, focused functions to create more complex ones. This technique promotes code reuse and readability, allowing developers to build elegant and modular applications.
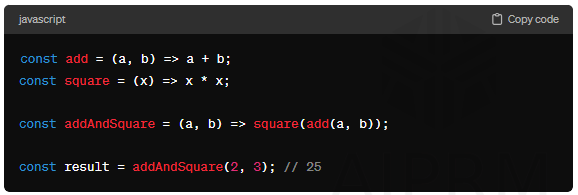
For example:

Functional composition enables the creation of powerful functions by combining simpler ones.
7. Pattern Matching: Enhanced Control Flow
Furthermore, Haskell and other functional programming languages have contributed a feature called pattern matching, which offers a more succinct and expressive method of managing intricate conditional expressions.
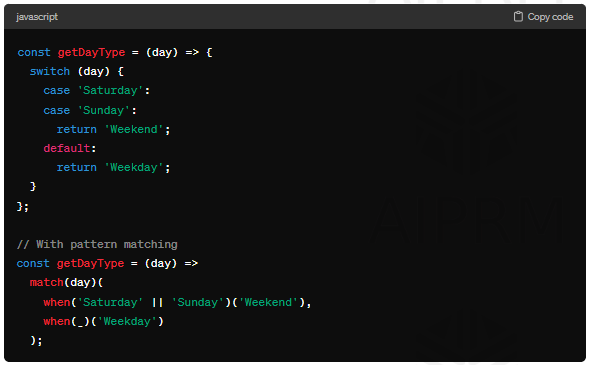
For example:

Pattern matching simplifies code, making it more readable and reducing the likelihood of errors.
8. Memoization: Optimize Performance
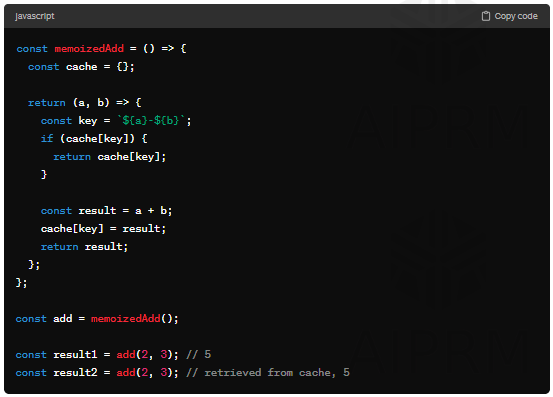
Performance optimization is still a key concern for developers in 2024. A caching method called memorization saves the output of costly function calls and provides the cached result when the identical inputs are entered again.
For example:

Memoization is a valuable tool for optimizing functions with expensive computations.
9. Event Sourcing: Seamless State Management
Event sourcing showcases a pattern originating from domain-driven design and offers a unique approach to state management. Instead of storing the current state, it records a series of events that led to the current state, providing a comprehensive and traceable history.
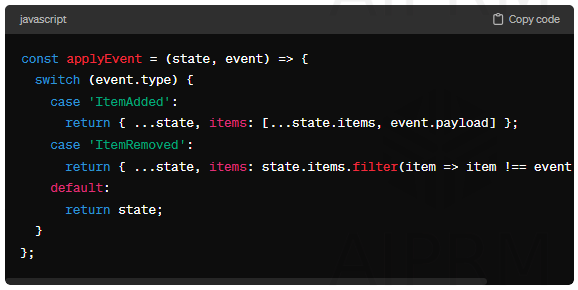
For example:

Event sourcing enhances traceability and makes it easier to understand and debug changes in the application state.
10. Pipeline Operator: Enhancing Readability
Lastly, the pipeline operator, currently in stage 1 of the ECMAScript proposal, introduces a more concise syntax for chaining function calls.
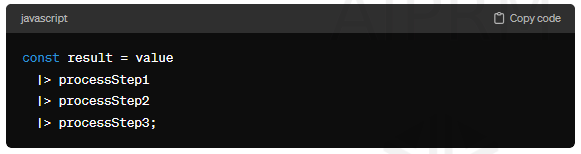
For example:

This operator enhances code readability by allowing developers to express a sequence of operations more naturally.
Expanding Insights: The Landscape of JavaScript Coding Techniques in 2024
As we delve deeper into JavaScript coding techniques for 2024, it's essential to unravel the broader implications and trends that are shaping the way developers approach this field. Beyond the coding examples provided, here's a comprehensive exploration of the context, benefits, and challenges associated with these cutting-edge techniques.
1. The Rise of Functional Programming in JavaScript
Functional programming is a paradigm shift in the way developers approach solving problems, not merely a coding style. The popularity of functional programming in JavaScript indicates a shift towards more predictable, modular, and scalable code. By considering functions as first-class citizens, developers may write code that is simpler to reason about and test.
Benefits:
Predictability: Functional programming emphasizes immutability, ensuring that once data is set, it remains unchanged. This predictability makes debugging and understanding code easier.
Modularity: The functional paradigm encourages the creation of small, composable functions, promoting code reuse and maintainability.
Scalability: Further, with an emphasis on immutability and pure functions, functional programming lends itself well to parallel and distributed computing, which is crucial for scalable applications.
Challenges:
Learning Curve: Transitioning from imperative to functional programming might be difficult for developers who are not used to this paradigm.
Performance Concerns: Some developers raise concerns about the performance impact of functional programming, although advancements in JavaScript engines are continually addressing these issues.
2. Essential Programming Tricks: Navigating the Coding Maze
Beyond the syntax and techniques, essential programming tricks are the secret weapons in a developer's arsenal. These tricks involve leveraging language features in unconventional ways to achieve elegant solutions.
Benefits:
Efficiency: Essential programming tricks often lead to more efficient and concise code, reducing redundancy and improving performance.
Innovation: Unconventional usage of linguistic elements can inspire originality and ingenuity in solving problems.
Code Compression: Code readability is also improved by developers using strategies to do the same tasks with fewer lines of code.
Challenges:
Maintainability: While tricks can make code more concise, they may also make it less readable for developers unfamiliar with the specific techniques used.
Compatibility: Besides, some tricks might rely on specific language features or versions, potentially causing compatibility issues in different environments.
3. Functional Programming Principles: A Paradigm Shift
Understanding functional programming principles goes beyond syntax. It involves embracing a mindset that prioritizes immutability, pure functions, and declarative approaches.
Benefits:
Scalability: Functional programming principles align with building scalable systems, enabling efficient parallelism and distribution of tasks.
Testability: Pure functions, free from side effects, are inherently more testable, contributing to robust and reliable code.
Collaboration: Moreover, a shared understanding of functional programming principles fosters better collaboration among developers working on the same codebase.
Challenges:
Transition Period: Teams transitioning to functional programming may face challenges as developers adapt to new concepts and approaches.
Tooling Support: Although support for functional programming in JavaScript has improved, some tools may not fully cater to the paradigm.
4. Functional Programming Concepts: More than Just Syntax
Beyond coding techniques, functional programming concepts delve into the broader ideas that shape the way developers write code. Understanding these concepts is crucial for harnessing the full power of functional programming.
Benefits:
Code Readability: Declarative and expressive code is easier to read and comprehend thanks to the principles of functional programming.
Bug Reduction: Moreover, embracing immutability and avoiding side effects inherently reduces the chances of introducing bugs, contributing to more robust applications.
Future-Proofing: Also, as the industry increasingly embraces functional programming, developers adopting these concepts position themselves well for the future.
Challenges:
Concept Overhead: Learning and internalizing abstract concepts can be challenging for developers accustomed to more procedural or object-oriented approaches.
Performance Considerations: Secondly, some developers express concerns about the potential impact on performance, although modern JavaScript engines are optimized for functional programming constructs.
Conclusion:
To stay ahead in web development, one must always be learning and adapting. Mastering these JavaScript coding techniques is not merely about acquiring a new set of skills but embracing a mindset that fosters cleaner, more maintainable, and scalable code.
As we navigate the future of web development in 2024, a holistic understanding of these techniques, their benefits, and potential challenges is paramount. Beyond the syntax, it's about adopting a mindset that values predictability, scalability, and collaboration.
In conclusion, web app development services will be shaped by developers who not only grasp the intricacies of these using low code and no code trends and techniques but also understand the broader context in which they operate. That is why embracing functional programming, leveraging essential programming tricks, and understanding the underlying principles and concepts will position developers as leaders in the ever-evolving landscape of web development.
